ShopDreamUp AI ArtDreamUp
Deviation Actions
Suggested Deviants
Suggested Collections
You Might Like…
Featured in Groups
Description
»»»»»»»»»»»»»»»»»»»»»»»»»»» Exclusively for Premium members and Super groups only «««««««««««««««««««««««««««
How to use ?
Just copy the source code(s) below and paste it in your Custombox module in your profile or group page.
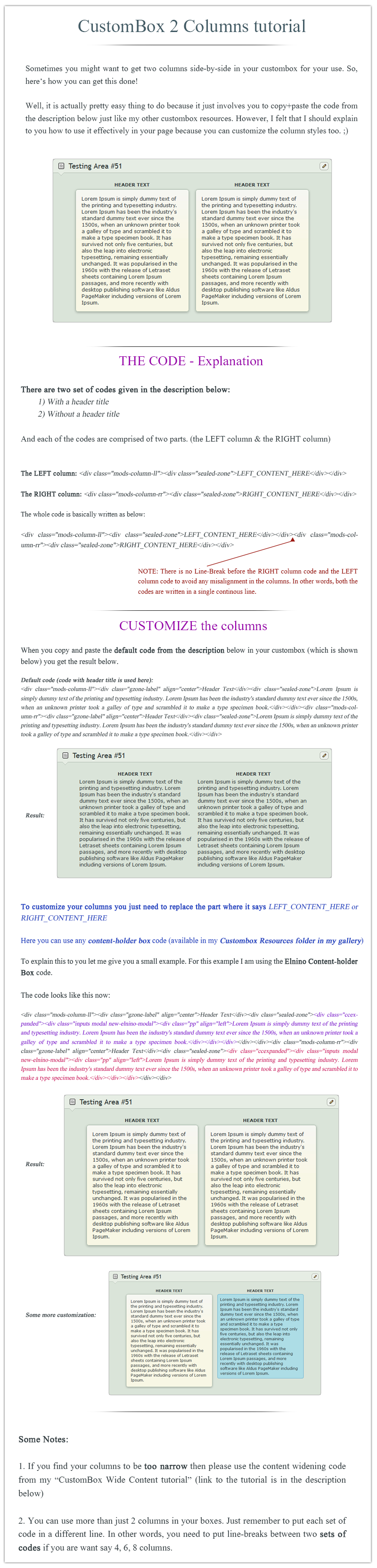
SOURCE CODE:
Columns with Header Titles:
<div class="mods-column-ll"><div class="gzone-label" align="center">Left Header Text</div><div class="sealed-zone">LEFT_COLUMN_CONTENT</div></div><div class="mods-column-rr"><div class="gzone-label" align="center">Right Header Text</div><div class="sealed-zone">RIGHT_COLUMN_CONTENT </div></div>
Columns without Header Titles:
<div class="mods-column-ll"><div class="sealed-zone">LEFT_COLUMN_CONTENT</div></div><div class="mods-column-rr"><div class="sealed-zone">RIGHT_COLUMN_CONTENT </div></div>
CustomBox Wide Content tutorial: [LINK]
Elnino Content-holder Box: [LINK]
IMPORTANT NOTE!!!!
You might need to install the donation pool widget in your profile for this code to work properly.
Want to customize your profile page?
Check all my free resources + tutorials: [LINK]
Having any doubt with Custombox or Journal CSS? Please read this F.A.Q. + Tips n Tricks
I am a free resource provider for the deviantART community. If you like my free customization resources you can donate some points
Image size
800x3327px 950.27 KB
Comments616
Join the community to add your comment. Already a deviant? Log In
Either the code doesn't work or I SOMEHOW put it in wrong when I put it in exactly as showed.
I get my boxes from custom skins now.
I get my boxes from custom skins now.