ShopDreamUp AI ArtDreamUp
Deviation Actions
Description
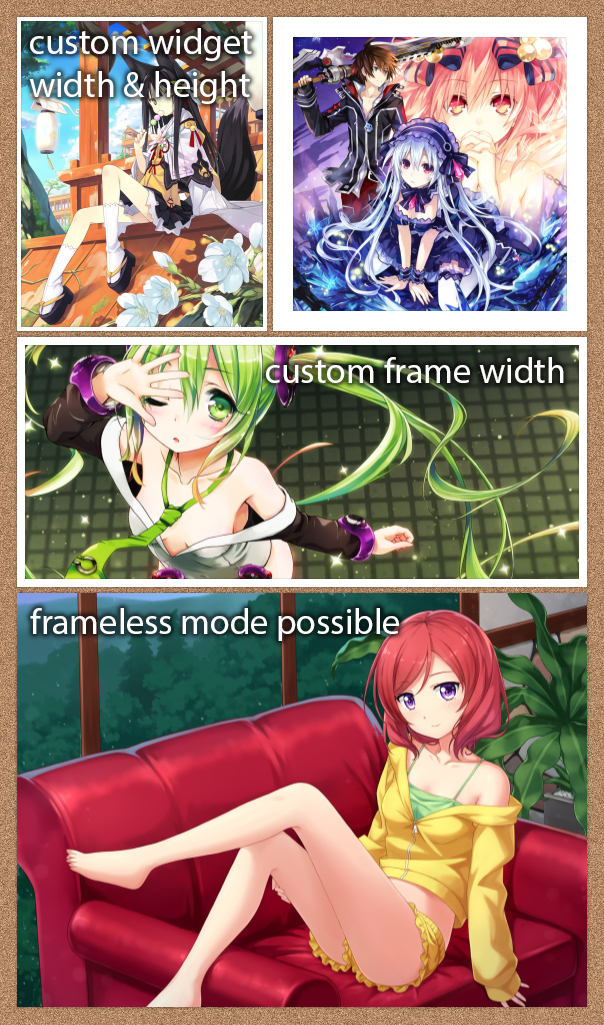
This widget is a fully customizable slideshow picture frame with a subtle drop shadow effect.
It displays images from a specified folder in random order. Clicking the image will open up the image with the standard image viewer.
It is possible to specify the dimensions of the widget and frame. The displayed images are dynamically scaled and cropped to fit the frame.
How to customize the widget:
Right click the widget, choose "edit skin" and edit the values in the '[Variables]' section. Refresh the skin when you are finished.
Tip: In Windows Explorer use [Shift] + right click and choose "Copy as Path" on a folder and paste this after 'FolderPath=' in the widget's config.
How to add more frames:
Go into your Rainmeter's skins folder and locate the skin's folder ('Custom Slideshow Frame'). Within that directory make a copy of any of the existing frame folders and refresh Rainmeter. You will then be able to load the copied skin in Rainmeter and edit it.
How to use borderless mode:
Right click the widget, choose "edit skin", set 'BorderWidth=0' and 'InsetColor=0,0,0,0'. Refresh the skin.
How to use a static image instead of a slideshow:
Right click the widget, choose "edit skin", locate the line 'MeasureName=MeterImage' within the '[Image]' section and replace this line with 'ImageName="C:\Slideshow Images\SomePicture.jpg"' (adjust the path). Refresh the skin.
If there are any issues please leave a comment or note!
Regardless, if you have any other suggestion or question feel free to leave a comment as well!
It displays images from a specified folder in random order. Clicking the image will open up the image with the standard image viewer.
It is possible to specify the dimensions of the widget and frame. The displayed images are dynamically scaled and cropped to fit the frame.
How to customize the widget:
Right click the widget, choose "edit skin" and edit the values in the '[Variables]' section. Refresh the skin when you are finished.
Tip: In Windows Explorer use [Shift] + right click and choose "Copy as Path" on a folder and paste this after 'FolderPath=' in the widget's config.
How to add more frames:
Go into your Rainmeter's skins folder and locate the skin's folder ('Custom Slideshow Frame'). Within that directory make a copy of any of the existing frame folders and refresh Rainmeter. You will then be able to load the copied skin in Rainmeter and edit it.
How to use borderless mode:
Right click the widget, choose "edit skin", set 'BorderWidth=0' and 'InsetColor=0,0,0,0'. Refresh the skin.
How to use a static image instead of a slideshow:
Right click the widget, choose "edit skin", locate the line 'MeasureName=MeterImage' within the '[Image]' section and replace this line with 'ImageName="C:\Slideshow Images\SomePicture.jpg"' (adjust the path). Refresh the skin.
If there are any issues please leave a comment or note!
Regardless, if you have any other suggestion or question feel free to leave a comment as well!
© 2014 - 2024 M4he
Comments46
Join the community to add your comment. Already a deviant? Log In
I am using this on my desktop and it works 100% of the time without destroying my CPU. Great work!




















![[OUTDATED]Hyperdimension Neptunia Steam Theme Pack](https://images-wixmp-ed30a86b8c4ca887773594c2.wixmp.com/i/494b15ad-6611-4f70-a189-24755c472c0b/d93dajo-6c17e33d-617e-4b4a-b5b4-c683100ed8f7.png/v1/crop/w_184)













